Project Pack 7 - Day 1
I had a bunch of gray tiles in my stash, but I’ve never really done much with them. So I decided to order Project Pack 7 from Zentangle . This PP was introduced for the 2019 Christmas season and is one of the 12 Days of Zentangle series. The theme for this pack is “that like in life, Zentangle, too, is not just black and white … there are many shades of gray in between.”
Circus.
As I was selecting tangles randomly, they began to evoke the feeling of a time when the circus would come to town. We would always go, sometimes as a family, sometimes as a class from school. Sitting under the big top, watching the people flying across on trapeze or getting a bag of popcorn to munch on while watching elephants parade with riders or stand on their hind legs was always fascinating for kids!
There are tangles that we love and draw over and over again. There are tangles that we don’t draw often because they are kind of like a pair of new shoes…kind of unfamiliar and uncomfortable. For me, this tile contains both.
My husband says that this tile reminds him of Christmas. I can see what he means: pine branches, berries and decorative leaves, oh my!
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil.
Random tangles. Random string.
This tile has many tangles that I enjoy drawing. Repetitive line work is very relaxing. Squirmy is a favorite because it can fill any space. And Crazy “Nzepple is just fun.
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil.
#drawing #tile #zentangle
Tangles: Crazy 'Nzeppel Drupe Lightning Bolt Papyrus Pendrils Squirmy
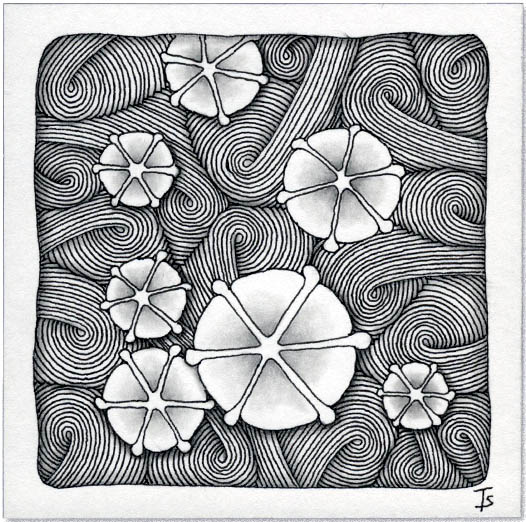
A gaggle of gourds!
Sometimes, a monotangle is just what you need. I drew this version of Gourdgous on a small bijou tile recently and ever since then, I really wanted to try this on a regular tile.
I drew a random string with lots of sections, then I squished a gourd into each one. It almost looked like the tangle Bunzo, but with seeds until it was shaded and the highlights were added.
When I draw tangles chosen at random, I sometimes get combinations that pose challenges. At first glance, it seemed like these wouldn’t combine well. But the tangle Sedgling suggested a garden theme… which is what I went with.
Here is a question: Are the Jetties falling like rain? Or floating up and away like seeds or pollen?
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil.
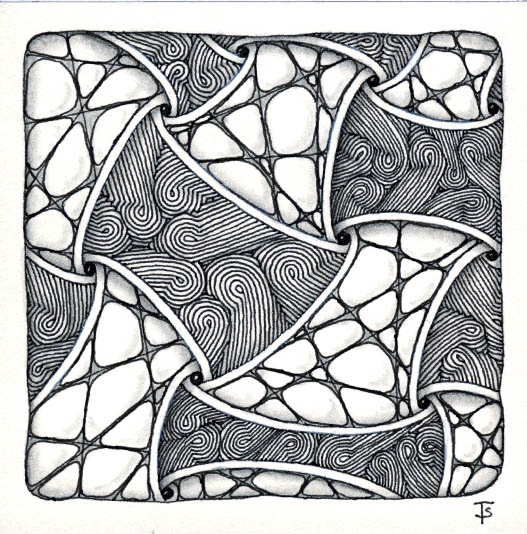
There was recently a challenge in the Zentangle Mosaic app to draw Huggins very large on a journal page. Then use the shapes as the string and fill in the sections with tangles.
I don’t tangle in a journal, per se, so instead, I just did it very large on a tile and filled in the sections with Crazy ‘Nzepple and Dansk. Looking back, I found that I often use the first, but this is the first time I’ve used the latter with Huggins.
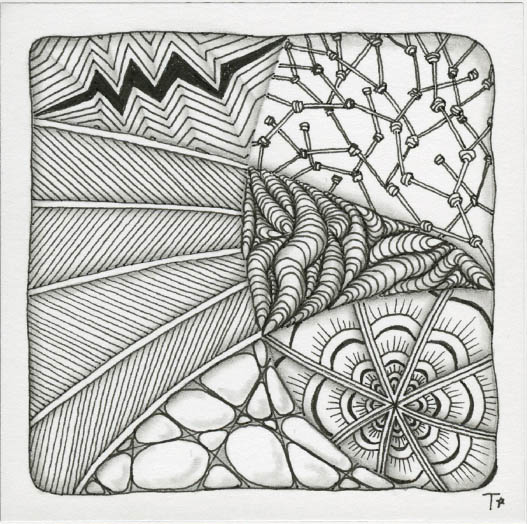
Do you ever get an idea for a tile but it doesn’t end up like you thought it would?
This is an example of that!
This started with the tangle Aiposaat. I was going to draw it as a spiral, but it didn’t happen. Then I thought I would add a triangular pattern next to the zig-azg edge. That was a bit strange because of the variation in the zig zags. So I decided to treat it as a curved element and add more patterns on the curve. Then I filled in the two corners with patterns I could think of that fit.
Keeping it simple today. I am usinging a simple string with randomly chosen tangles.
Some of these tangles I haven’t drawn in years. A nice thing about the Zentangle method is that you can work from wherever you are along the path! Simple, complex or inbetween, wherever you are today, you can still do this!
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil. Highlights created with white colored pencil.
Today I was rearranging a row of drawers in my office studio when I came across an unfinished ATC (Artist Trading Card), probably from 2018. It had the border completed and the large Well leaf-like shapes had been drawn.
I decided to add some large MOOKA shapes all around and then just filled in between the upper ones with perfs.
I added the inner lines to the flower petals to make them look a bit like they were cupped.
These are “practice” tiles for an upcoming project for mid-July. I like them so much that I am posting them now. The middle one on the left doesn’t exactly have a name… It may be derived from Toodles (possibly).
For those of you who’ve done this project in the past: Shhh!
Zentangle drawn on a Zentangle, black, Bijou tiles. Drawing was done using several colors of Sakura’s Moonlight gel pens.
Dingbatz.
Dingbatz are the Zentangle version of printer’s ornaments called dingbats! They are small, ornamental areas of tangling that can be done on a tile, applied to an envelope, card or stationary. They could be used as stickers, or even used in your day planner to highlight an event or important appointment.
I am currently working through the “ Zentangle Dingbatz ” book by Brian Crimmins, CZT.
I decided to try a few ideas on a regular-sized, square tile for my first attempt.
Continuing a with a bit of ocean theme.
I learned this version of Tripoli from watching a video in which Martha (from Zentangle) described taking her children to the local aquarium and watching the jelly fish. While these don’t look exactly like them, it does invoke the feeling of moon jellies!
I chose the Sand Swirl tangle for the background to act as a contrast to the individual motifs.
I love Marasu! This version makes me wonder what kind of odd creature is living inside of it.
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil. Highlights done with white colored pencil.
#drawing #tile #zentangle
Tangles: Cockles 'N' Mussels Ennies Marasu Sedgling
Random tangles, random string.
I haven’t drawn Socc in many years. I have a “tangle step-out card” that I made years ago for this tangle. However, I didn’t look at it very closely, thinking “I know how to do this.” Well, I didn’t. Instead of using the grid line as my starting point, I drew “inside the boxes”. I didn’t realize my mistake until it was part way done. I guess I’ve created a new, related but different tangle.
Random tangle selection. I haven’t drawn Aquafleur in forever! It came out much better than I remembered it to be!
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil.
#drawing #tile #zentangle
Tangles: Aah Aquafleur Bridgen Chartz Knight's Bridge W-2 Zander
When I was first learning to tangle, Sandy Steen Bartholomew was one of the few people who had published books on the subject. She has a very unique style, which I found fun and engaging. In particular, her Btl Joos I really loved.
I am also attracted to things that are cute, with a little bit creepy twist.
Last night, when I was randomly picking tangles to use for today’s tile, Squirmy came up. That got me thinking about digging into my files and using as many tangles as I could round up that would go with it…
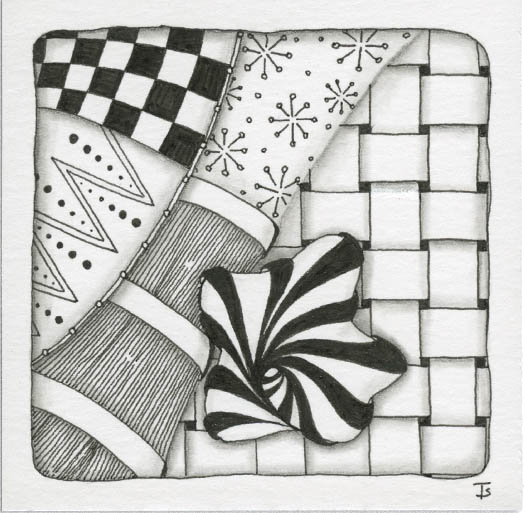
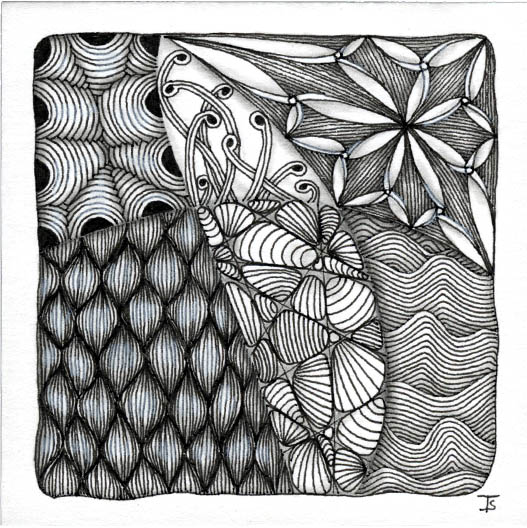
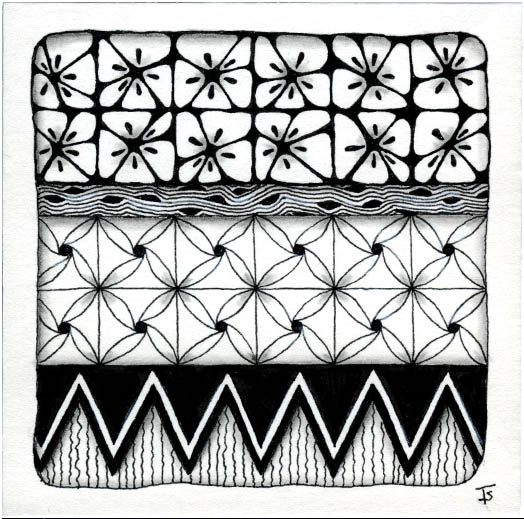
Yesterday’s tile was complex… Today’s is simple.
Only four tangles, arranged in horizontal bands with bold areas of black to tie everything together and balance the composition made for a very Zen drawing experience!
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil. Highlights done with white colored pencil.
Tangles: Diva-Dance Florez Knase Well
Complex. There are days when our lives are full of complication. This tile reminds me that there is a way of organizing and taking things one step at a time that restores calm and confidence.
There are a lot of tangles here, with many not seeming to go together at all. But the Zentangle Method does an amazing job of making it all work, ending up with a tile that makes artistic sense.