This is my first real new post since 2020. All the ones posted at the end of 2023 were written back in 2020, and have been backlogged while we dealt with personal issues. New year, new posts!
In my previous posts, I’ve explored some basic generative art in a variety computer languages and art frameworks. We tried Javascript with p5.js , Clojure with Quil , and Java and Processing . I don’t have any post to document it, but in the past few years, I also experimented with Kotlin and Go for artwork.
“Everybody should learn to program a computer, because it teaches you how to think.”
— Steve Jobs
I’ve shown many attractor images I have generated over the past few weeks, but how have I been drawing them? I have been writing code to do so, but stopped including it in the posts because it was getting long and complex. I promised that, someday, I would share the code. Today is that day!
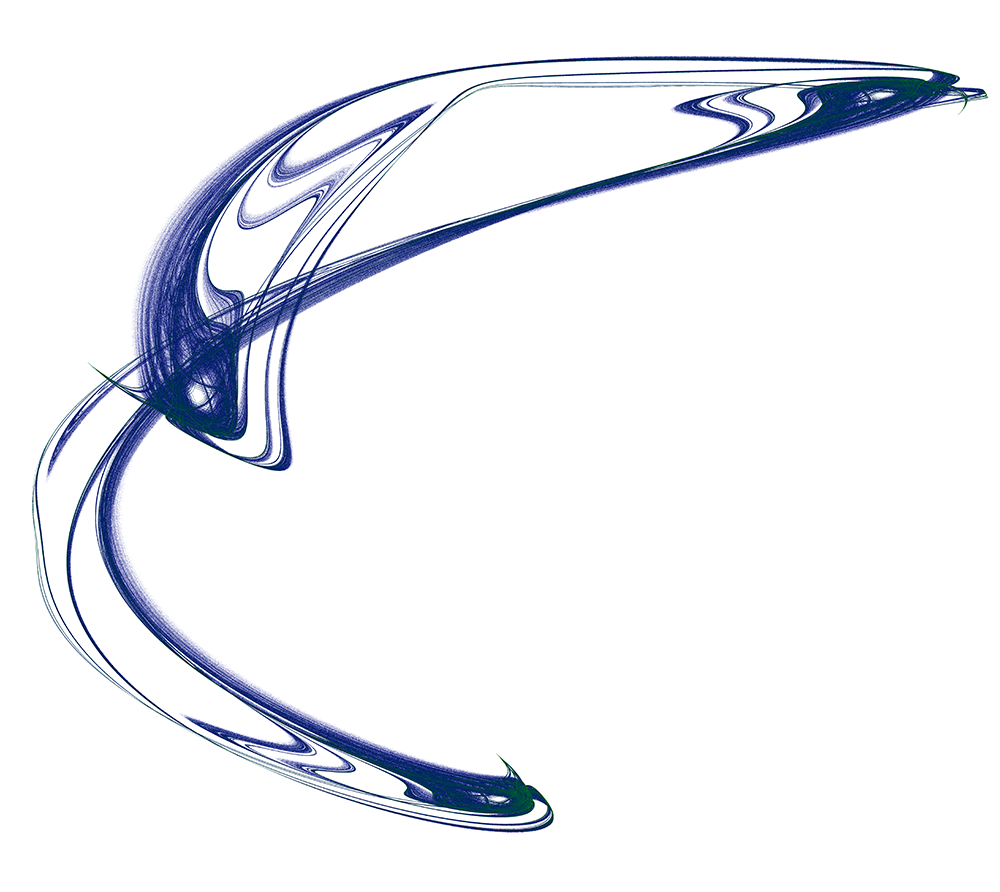
In my last post , we played The Chaos Game and ended up with a Sierpinski Triangle. It’s quite nice as far as it goes, but there is not a lot of variation and visual interest beyond the initial surpise of finding it buried in the chaos at all. This time around, lets look at the de Jong attractor.
First, some terminology! An Attractor is a dynamic system with a set of numeric values to which the system tends to evolve over time, no matter what state it starts in. An attractor is called a Strange Attractor if it contains a fractal element. The Sierpinski Triangle we came up with last week is an example of a strange attractor. It doesn’t matter what your starting point is (it could be miles away from the triangle), you will eventually get pretty much the same result for any given triangle. The de Jong attractor is another example of a strange attractor.
Today, we’ll play The Chaos Game! It’s easy to play, and it goes like this:
First, put three points on your paper. These will be the vertices of a triangle (so don’t put them in a straight line!) Any triangle will work, but be sure to leave lots of area inside where the triangle will be to make it easier to see what it going on.
Next, you need a way to randomly choose one of those vertices over and over. You can roll a die, and if you get a 1 or a 2, that could reference the first vertex, a 3 or a 4 could reference the second vertex, and a 5 or a 6 could reference that last vertex. If you are a Dungeons and Dragons player and happen to have a 3-sided die, feel free to use that!
Let’s draw some squares!
Last week I introduced Clojure as a possible replacement for Javascript for my generative art pursuits. Clojure has the Quil library that provides many of the same capabilities that p5.js provides to Javascript. Let’s look at a simple example. This Javascript/p5.js program generates an image like the one at the top of this post.
function setup() { createCanvas(800, 800); background(240); stroke(0); let size = 500; let offset = 50; let centerX = width/2; let centerY = height/2; let topLeftX = centerX - size/2; let topLeftY = centerY - size/2; fill(200, 150, 250, 150); rect(topLeftX, topLeftY, size, size); rect(topLeftX-offset, topLeftY-offset, size, size); rect(topLeftX+offset, topLeftY+offset, size, size); } The program is fairly simple: create the canvas, fill in the background with grey, set the stroke (line) color to black, set the fill color, and draw three rectangles slightly offset from each other. If you’ve been following along with my previous posts, this looks pretty basic. The only remotely tricky thing going on here is that the fill() function has a fourth parameter. The first three set the red, green and blue components of the fill color, while the fourth sets the transparency. This is what allows us to see the through the squares, and is what causes the gradations of color where the squares overlap.
If you’ve been reading my posts each week, you’re probably aware that I have been working mostly in Javascript, using the p5.js drawing library. There are many things to like about Javascript, but also many ways for it to slowly drive you bonkers. I won’t go into all those reasons here, but I will say it’s time to try something new. I’d like to try to do some generative art using the Clojure language. This is way out of my comfort zone, since I don’t actually know Clojure, and it is not a simple language, but I thought I’d share my experiences with it here.
Explore
Tags
12 days of zentangle
2017 review
3d
3z
5xphive
6-ring
acrylic
acrylic paint
algebra
alphabetica
altered book
amanda
amigurumi
amour fou
angel
applique
apprentice
apprentice tile
aprentice tile
art
art club
art doll
art impressions mini journal
art journal
art journaling
art raffle
art stamping
arteza
articulatedmolygons
artist
artist trading card
artist's trading card
artist's trading cards
artists book
atc
attractor
atz
aura
basic codex
batman returns
be well 2025
beanie peeps
beginner
beginners
behavioral animation
beth webber
betica
bijou
bijouisms
bina the bear
binary
biology
birthday
bitty bookz
black
black tile
blue
blue bottlefly
body
boids
book
book binding
book making
bookbinding
bristol board
brusho
bug
bunny
caran d'ache
cartesian coordinates
cat doll
chalk art
challenge
chaos
christmas
circles
class
classes
clockwork
clojure
clothing
collaborative
collage
collision detection
color
color challenge
color mixing
color wheel
colored pencil
colored pencils
convertable doll
converter
copic marker
copic markers
corona virus
cover
covid dreams
covid-19
crafts
crafty intentions
critter corner
crochet
crochet pattern
crochet you
crown
cymascope
cymatics
czt
czt 30
de jong attractor
delft delights
dick blick
dingbatz
dingsplatz
distress ink
diy
doll
doll clothes
doll pattern
doll shoes
doll wig
doodledoit
doodles
dragon
drawing
dressers
dressup doll
duotangle
ed emberley
editorial
eni oken
entanglement
examples
experimental
experimentation
fabric
facebook
fairy
fall
felt
fern
fiber art
finger puppets
forest pixie
found art
fountain pen
fractal
fractalized
fractals
fragment
fragments
frequency coloring
friends doll
gel pen
generative art
github
glass pen
glitter
go
golang
gold
gouache
green
grey
grey tile
grid
guest artist
halloween
hand made
handwriting
happy things
hawk
helping hand
hexadecimal
holiday
how to
hsb
hsl
hsla
hybrid
hypha
hyphae
ifs
ikea
illusion
illustration
inchies
index
inktense
inktober
inktober 2024
inktober2024
iterative function system
java
javascript
journal
junk journal
junk mail cards
koala and mila
kotlin
l-systems
lalylala
languages
lettering
lighting
liquatex
liquatex markers
llama doll
lord of the rings
luna lapin
map
markers
mask
math
matthew higbee
measuring
meditation
mental health america
mental health awareness month
mermaid
metallic
micro
micro art
micro art journaling
micro book
micro journal
mini
mini art
mini book
mini journal
mitsuki bun-bun
mixed media
monotangle
moon
mosaic
multi media
music
music monday
nannou
nannou app
nannou sketch
nano sized
neurographic
new year's
noise
noodlers ink
october
ooak
ooly
organization
p5.js
page starters
painted rocks
painting
painting with friends
pants
paper
paper dolls
passport book
pattern
pattern drafting
pearl-x
penmanship
perfect binding
phi
photography
physics
pilot
pink
pixie doll
planner
polar coordinates
pollock
polychromos
poo paper
primer
processing
project pack
project pack 1
project pack 2
project pack 6
project pack 7
pumpkin
purple
pva glue
quil
radial blossom
real life
red
renaissance
reticula
review
rgb
ring binder
rubber band bracelets
rust
scratch art
sculpture
sepia
setup
sewing
shading
shard
shoes
sierpinski triangle
silver
sketch book
sketchbook
slow stitch
software
sol lewitt
sound
spin art
splash ink
spooktacular2019
sproing
spundalaz
stamping
star
stash builder
stash maker
steampunk
step-out
stickers
strange attractor
strathmore
street art
string
studio
surprise
svensson attractor
sweet ami ann
tahga
tan
tan tile
tan tiles
tangiling
tangle
tangleation
tangled words
tangles
tangling
technique
technique cards
techniques
ted talk
template
text
thanksgiving
the artists husband
the game of life
throwback
throwback thursday
tiara
tilda
tilda doll
tilda friends
tile
tints on tan
tiny abstract art
tiny art journaling
tiny book
tiny houses
tiny journal
tiny museum
tiny thing
tiny things
tool
tool tip
tools
tooltip
travel
travel kit
traveler's notebook
troll
tron
tuna
turquoise
turtle graphics
underoos
underpinnings
up
urban sprawl
utilitarian
valentangle
velocity coloring
video
vision board
wall drawings
watercolor
website
weebee
wings
wolf
wonder woman
wordless
wordless wednesday
yarn
yellow
zen gem
zenbutton
zendala
zensnacks
zentangle
zentangle kit
zentwining
zia
Tangles
0000 tangles here if any
0000 you need tangles here
2-n-5
3d mooka
3d-room
3pair
a-dalfa
aah
abukas
actinar
adante
african artist
african mask
afterglow
aiposaat
all stars
aloha
amaze
ambler
ammon
amphora
angel fish
anooka
antidot
antidots
apeel
apollonian waves
appearance
aquafleur
arc flower
archer
arckles
arrowheads
articulated molygon
arukas
asian fans
aura knot
aura-leah
auragin
auraknot
auras
auravox
avreal
awdry
b'twined
b-fly
b-horn
balancing act
bales
ballot
balloya
bamboo
bannah
barbd
basket
baton
batton
batz
bb
beadlines
becki
beedle
beedz
beelight
beeline
berries & leaves
berries and leaves
berry tops
betweed
birds on a wire
black box
black-eyed peas
blankett
blooming butter
borbz
boss
boti
botie
botto
bownus
box spiral
box spirals
brax
brayd
braze
bricks
bridgen
bronx cheer
btl joos
btwined
bubble love
bubbles
bucky
bulb lantern
bumper
bumpety bump
bumpkenz
bumpkinz
bundles
bunzo
bursti
butria
buttercup
b‘dylan
c-wing
cadent
callops
canard
caral
carpet daisy
carrés
cartoosh
casella
cat-kin
caterpillar
caviar
centipede
chads
chain lea
chainging
chainlea
chard
chartz
checkers
cheesecloth
chevron
chicken wire
chillon
chomborós
circfleur
circgleur
cirquital
claire
claws
cobbles
cockles 'n' mussels
cockles 'n‘ mussels
cogwheel
coil
connector
cool 'sista
cool sista
cootie
coral
coral seeds
cornerz
courant
crazy 'nzeppel
crazy 'nzepple
crazy auraknot
crazy cadent
crazy huggins
crazy n'zeppel
crazy nzeppel
crazy nzepple
crazy'nzeppel
crescent moon
crescent wave
crewelery
criss & cross
criss cross
cruffle
cubine
cyme
d'rua
daisy beads
damsel leaf
dandelion seeds
dansk
deco border
delftware
dessus-dessous
dewd
dex
dingbatz
diva dance - rock-n-roll
diva-dance
doo dah
doodle bugs
drack
dragonair
drawings
dribbetz
droplets
drua
drupe
dyon
d‘rua
echo
echo lines
echoism
eke
ellish
emingle
ennies
enyshou
equerre
evoke
eye-wa
e‘rutas
facade
fassett
façade
featherfall
feathers
fengle
fern
fescu
fescue
festune
feziii
fife
finery
fiore
five oh
flake
flee
floatfest
floating disks
floo
floo-ish
flooka
floom
floorz
flora
florez
florz
flovine
flukes
flukes -'nzeppel - paradox - poke-root - quipple - shard - worms
flutter
flutter bi
flutter pie
flutter tile
flux
flying geese
flyte
footlites
footprints
foundabout
fracas
fragment
fragment a13
fragment b11
fragment b13
fragment b2
fragment b7
fragment c15
fragment d1
fragment d2
fragment d4
fragment d6
fragment e5
fragment f11
fragment f2
fragment fife
fragment g22
fragment g7
fragment h15
fragment h2
fragment h3
fragment h4
fragment j1
fragment j15
fragment j2
fragment k14
fragment k2
fragment k5
fragment l16
fragment l2
fragment q2
fragment q5
fragment t7
fragment u3
fragment v2
fragment v4
fragment w7
fragment x6
fragment x7
fragment z2
fragment z7
frakas
frondous
fwell
garlic cloves
germie
gewgle
gingham
glacé
gloven
glukes
glux
gneiss
gordgeous
gourdgeos
gourdgeous
gourdous
grass border
grubz
gryst
gust
hamail
hamsix
hazen
henna drum
herald
hibred
holey
hollibaugh
hollis
honeycomb
huggins
hugins
hurry
hypnotic
ibex
icanthis
idoz
inapod
indy-rella
indyrella
ing
insydout
intersection
irradial
isochor
ix
ixorus
jalousie
jay six
jaysix
jetties
joki
jonqal
juke
kandy ribnz
kandy snakes
kangular
kathy‘s dilemma
keeko
kettelbee
king‘s crown
kiss
kitl
knase
knight's bridge
knights bridge
knightsbridge
knight‘s cross
knopen
kookeo
ktl
kuke
kule
kwazeela
küle
laced
lacy
lava juice
leaflet
letterish
lettuce farm
lightning bolt
lilah beans
lilife
linked
lobella
lobellia
locar
lokomotive
lollywimple
lotus pods
luv-a
magma
mak-rah-mee
man-o-man
marasu
marbaix
marbles
meer
melody
melting mooka
melvina
membranart
meshmerize 2
mi2
middleton
mist
mixed signals
molygon
monotangle
mooka
mooka 3d
mooka easy
moon pie
mr. e
mr.e
mrth
msst
muchin
mumsy
munchin
myrtle
mysteria
mythograph
m‘spire
n'zeppel
nacho
narwal
nebel
nekton
neuron
nexton
nipa
nippa
noom
noom repus
not-socc
nymph
nzeppel
nzepple
olb
ole-ole
onamato
oof
opus
orange peel
orbs
orlique
oval paradox-y thing
owlpeek
pais
paizel
palrevo
papyrus
paradox
patena
patina
pea-nuckle
pearls
pearlz
pellet
pendrills
pendrils
pepper
peppering
perfs
petal puddle
phicops
pickpocket
pilla
pina
pinch
pinwheels
pixioze
pixoze
plum leaf
pods
poke heart
poke leaf
poke-root
pokeleaf
pokeroot
pop-cloud
prestwood
printemp
printemps
puf
puff-o
puffle
punzel
purk
purlbox
purrlyz
quabog
quandry
quandu
quare
queen's crown
queen‘s crown
quib
quiltz
quipple
qurtuba
raddox
rain
rambles
ramy
ravel
reef
repeat pattern stacks
reticula
reticula k1
reticula u2
ripple
rixty
roller
rosette
roxi
roxi2
ruflz
rumpus
rundel
ruutz
sabi
sampson
sand swirl
sandswirl
scallops
scena
schiefer
schoggi
schway
scoodle
screen
scrolled feather
scute
sea wave
sedgling
sez
sh-rock
sharalarelli
shard
shattuck
shing
showgirl
slab
snail
snare
snugz
socc
spawn
speedwayz
spinners
spoken
springkle
springle
sproing
squid
squill
squirmy
stacks
star map
starawn
starmap
starrite
static
stature
stef-ah-ni
stiritup
stoic
stonework
strata
striping
strircles
sugarcane
swag
swarm
swisit
tagh
thanksgiving
therefore
three_n_three
ticings
tidal
tidings
tink
tipple
tissoooh
toodles
tortuca
trelina
trellina
trentwith
trentworth
tri-po
triangear
triangle
triangle variations
triangles
trigue
trikl
trio
tripoli
tropicana
tuffit
tunnel vizion
tunnelvizion
turkital
twiggy
twing
twisted ribbons
twisted ropes
umble
undu
unnamed
unyun
vega
venetian
verdigogh
vermal
vernazz
vertebraid
viaduct
vink
vitruvius
voxter
w-2
wadical
waes
warble
warmth
waves
wavy border
waybop
weave
web
well
well well well
well well who
wheelz
widgets
wiking
wildwood
winkbee
worms
xircus
xyp
y-ful power
y-knot
yeed
yin-yang leaf
yincut
ynix
zailz
zander
zazzle
zedbra
zenith
zenplosion folds
zinger
zingo
zonked