“Everybody should learn to program a computer, because it teaches you how to think.”
— Steve Jobs
I’ve shown many attractor images I have generated over the past few weeks, but how have I been drawing them? I have been writing code to do so, but stopped including it in the posts because it was getting long and complex. I promised that, someday, I would share the code. Today is that day!
Ash nazg durbatulûk, ash nazg gimbatul, ash nazg thrakatulûk agh burzum-ishi krimpatul.
One ring to rule them all, one ring to find them, one ring to bring them all and in the darkness bind them.
— J. R. R. Tolkien’s The Lord of the Rings (1954–55)
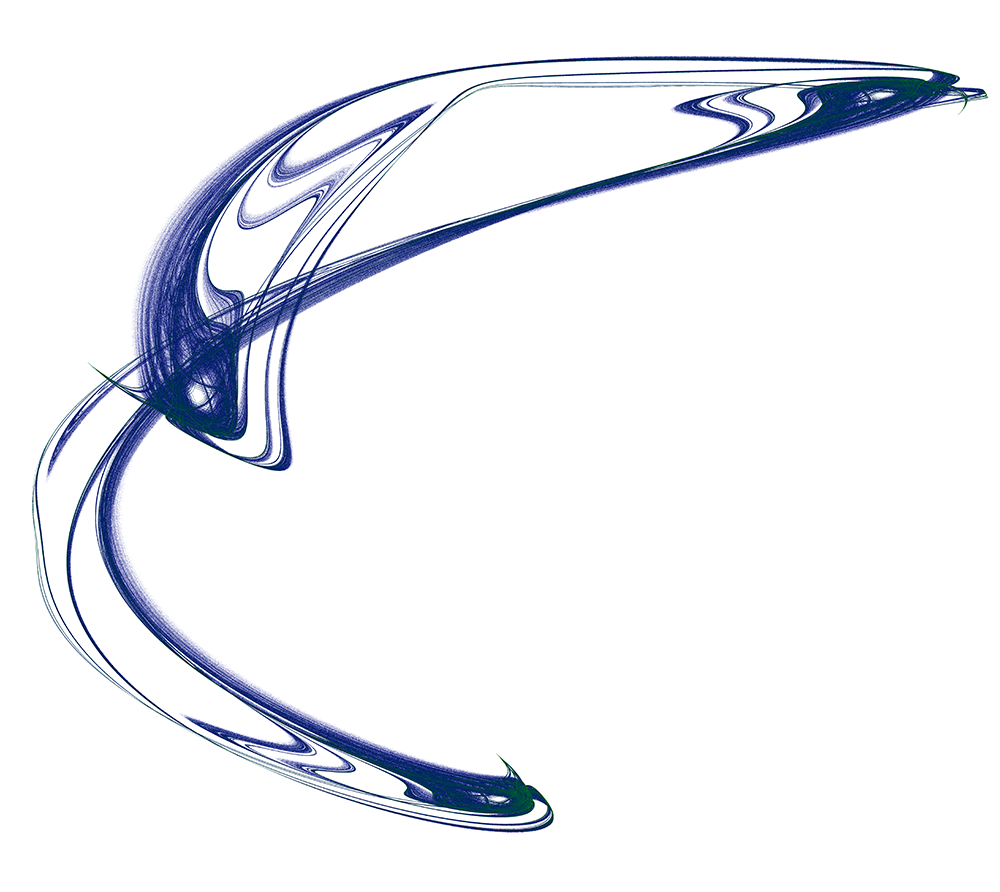
I’ve been going on and on about de Jong attractors lately , but that is only one kind of attractor. There are many others! This image is a Svensson attractor. It uses a set of equations very similar to what the de Jong attractor uses, and also requires four constants which define the shape of the result. Because of the way it handles sine and cosine, circular results are far more common than with the de Jong equations.
In my last post , I talked about coloring a de Jong attractor based on the number of times each point in the image was generated by the de Jong equations. Of course, there are other ways to do it! Since we have more than one way, we’d better name them so we don’t get confused. We’ll call the first method Frequency Coloring since it’s based on how frequently each point appears. Now let’s talk about Velocity Coloring!
In my last post , I took a first stab at coloring a de Jong attractor. Here was my image:
The main problem was that I had wanted an image in which the points with the fewest hits were blue, transforming to red for points hit the highest number of times, but as you can see, the image was stubbornly mostly blue, whereas I would have expected a lot of shades of purple as the blue transformed to red.
Hello! By now you have seen Tandika's article explaining why it’s been so long since we have posted anything. It’s been a wild three years! Things are finally getting back to normal (although as she mentioned, a new normal.)
This post, as well as the next several “The Artist’s Husband” posts, were written three years ago, when I thought they’d be published. I’ll post these about once a week until I work through the backlog. After that, I plan to continue posting periodically, as often as I can.
Last week , I showed a program I was working on to generate deJong attractor images. I mentioned I’d be working on adding some color. I am not there yet! This is a mere stop to take a breather, and to talk about an intermediate step: smoothing the image. Here is one of my images from last week:
While interesting, there are some problems here. I am just calculating points, and as each one is calculated, I draw it on the canvas, even if it has already been drawn. For any given set of input constants, there are going to be the same points showing up a lot, some more than others. The final image, however, is very sensitive to the number of unique points I actually draw. Too few, and there is not much to see. Too many, and the image devolves into an amorphous blob:
In my last post , we played The Chaos Game and ended up with a Sierpinski Triangle. It’s quite nice as far as it goes, but there is not a lot of variation and visual interest beyond the initial surpise of finding it buried in the chaos at all. This time around, lets look at the de Jong attractor.
First, some terminology! An Attractor is a dynamic system with a set of numeric values to which the system tends to evolve over time, no matter what state it starts in. An attractor is called a Strange Attractor if it contains a fractal element. The Sierpinski Triangle we came up with last week is an example of a strange attractor. It doesn’t matter what your starting point is (it could be miles away from the triangle), you will eventually get pretty much the same result for any given triangle. The de Jong attractor is another example of a strange attractor.
Explore
Tags
12 days of zentangle
2017 review
3d
3z
6-ring
acrylic
acrylic paint
algebra
alphabetica
altered book
amanda
amigurumi
amour fou
angel
applique
apprentice
apprentice tile
aprentice tile
art
art club
art doll
art impressions mini journal
art journal
art journaling
art raffle
art stamping
arteza
articulatedmolygons
artist
artist's trading cards
artists book
atc
attractor
atz
aura
basic codex
batman returns
beanie peeps
beginner
beginners
behavioral animation
beth webber
betica
bijou
bijouisms
bina the bear
binary
biology
birthday
bitty bookz
black
black tile
blue
blue bottlefly
body
boids
book
book binding
book making
bookbinding
bristol board
brusho
bug
bunny
caran d'ache
cartesian coordinates
cat doll
chalk art
challenge
chaos
christmas
circles
class
classes
clockwork
clojure
clothing
collaborative
collage
collision detection
color
color challenge
color mixing
color wheel
colored pencil
colored pencils
convertable doll
converter
copic marker
copic markers
corona virus
cover
covid dreams
covid-19
crafts
crafty intentions
critter corner
crochet
crochet pattern
crochet you
crown
cymascope
cymatics
czt
czt 30
de jong attractor
delft delights
dick blick
dingbatz
dingsplatz
distress ink
diy
doll
doll clothes
doll pattern
doll shoes
doll wig
doodledoit
doodles
dragon
drawing
dressers
dressup doll
duotangle
ed emberley
editorial
eni oken
entanglement
examples
experimental
experimentation
fabric
facebook
fairy
fall
felt
fern
fiber art
finger puppets
forest pixie
found art
fountain pen
fractal
fractalized
fractals
fragment
frequency coloring
friends doll
gel pen
generative art
github
glass pen
glitter
go
golang
gold
gouache
green
grey
grey tile
grid
guest artist
halloween
hand made
handwriting
happy things
hawk
helping hand
hexadecimal
holiday
how to
hsb
hsl
hsla
hybrid
hypha
hyphae
ifs
ikea
illusion
inchies
index
inktense
inktober
inktober 2024
inktober2024
iterative function system
java
javascript
journal
junk journal
junk mail cards
koala and mila
kotlin
l-systems
lalylala
languages
lettering
lighting
liquatex
liquatex markers
llama doll
lord of the rings
luna lapin
map
markers
mask
math
matthew higbee
measuring
meditation
mermaid
metallic
micro
micro art
micro art journaling
micro book
micro journal
mini
mini art
mini book
mini journal
mitsuki bun-bun
mixed media
monotangle
moon
mosaic
multi media
music
music monday
nannou
nannou app
nannou sketch
nano sized
new year's
noise
noodlers ink
october
ooak
ooly
organization
p5.js
page starters
painted rocks
painting
painting with friends
pants
paper
paper dolls
passport book
pattern
pattern drafting
pearl-x
penmanship
perfect binding
photography
physics
pilot
pink
pixie doll
planner
polar coordinates
pollock
polychromos
poo paper
primer
processing
project pack 1
project pack 2
project pack 6
project pack 7
pumpkin
purple
pva glue
quil
radial blossom
real life
red
renaissance
reticula
review
rgb
ring binder
rubber band bracelets
rust
scratch art
sculpture
sepia
setup
sewing
shading
shard
shoes
sierpinski triangle
silver
sketch book
sketchbook
slow stitch
software
sol lewitt
sound
spin art
splash ink
spooktacular2019
sproing
spundalaz
stamping
star
stash builder
stash maker
steampunk
step-out
stickers
strange attractor
strathmore
street art
string
studio
surprise
svensson attractor
sweet ami ann
tahga
tan
tan tile
tan tiles
tangleation
tangled words
tangles
technique
technique cards
techniques
ted talk
template
text
thanksgiving
the artists husband
the game of life
throwback
throwback thursday
tiara
tilda
tilda doll
tilda friends
tile
tints on tan
tiny abstract art
tiny art journaling
tiny book
tiny houses
tiny journal
tiny museum
tiny thing
tiny things
tool
tool tip
tools
tooltip
travel
travel kit
traveler's notebook
troll
tron
tuna
turquoise
turtle graphics
underoos
underpinnings
up
urban sprawl
utilitarian
valentangle
velocity coloring
video
vision board
wall drawings
watercolor
website
weebee
wings
wolf
wonder woman
wordless
wordless wednesday
yarn
yellow
zen gem
zenbutton
zendala
zentangle
zentangle kit
zentwining
zia
Tangles
0000 tangles here if any
2-n-5
3d mooka
3d-room
3pair
a-dalfa
aah
abukas
actinar
adante
african artist
african mask
afterglow
aloha
amaze
ambler
ammon
amphora
angel fish
antidot
antidots
apeel
apollonian waves
appearance
aquafleur
arc flower
archer
arckles
arrowheads
articulated molygon
arukas
asian fans
aura knot
aura leah
auraknot
auras
avreal
awdry
b'twined
b-horn
bales
ballot
balloya
bamboo
bannah
barbd
basket
baton
batton
batz
bb
beadlines
becki
beedle
beedz
beelight
beeline
berries & leaves
berry tops
betweed
birds on a wire
black box
black-eyed peas
blankett
blooming butter
borbz
boss
boti
botie
botto
box spiral
box spirals
brax
brayd
braze
bricks
bridgen
bronx cheer
btl joos
bubble love
bubbles
bucky
bulb lantern
bumper
bumpety bump
bundles
bunzo
bursti
buttercup
b‘dylan
c-wing
cadent
callops
canard
caral
carpet daisy
carrés
casella
cat-kin
caterpillar
caviar
centipede
chads
chainlea
chard
chartz
checkers
cheesecloth
chevron
chicken wire
chillon
circfleur
circgleur
cirquital
claire
claws
cobbles
cockles 'n‘ mussels
cogwheel
coil
connector
cool 'sista
cootie
coral
coral seeds
cornerz
courant
crazy 'nzeppel
crazy 'nzepple
crazy auraknot
crazy cadent
crazy huggins
crazy n'zeppel
crazy nzeppel
crazy nzepple
crescent moon
crescent wave
crewelery
criss & cross
criss cross
cruffle
cubine
cyme
daisy beads
dandelion seeds
dansk
deco border
delftware
dessus-dessous
dewd
dex
dingbatz
diva dance
diva dance - rock-n-roll
doo dah
doodle bugs
drack
dragonair
dribbetz
droplets
drua
drupe
dyon
d‘rua
echo
echo lines
echoism
eke
ellish
emingle
ennies
enyshou
equerre
evoke
eye-wa
e‘rutas
facade
fassett
façade
featherfall
feathers
fengle
fern
fescu
festune
feziii
fife
finery
fiore
five oh
flake
flee
floatfest
floating disks
floo
flooka
floom
floorz
flora
florez
florz
flovine
flukes
flutter
flutter bi
flutter pie
flutter tile
flux
flying geese
flyte
footlites
footprints
fracas
fragment
fragment a13
fragment b11
fragment b13
fragment b2
fragment b7
fragment c15
fragment d1
fragment d2
fragment d6
fragment e5
fragment f11
fragment f2
fragment g22
fragment g7
fragment h15
fragment h2
fragment h3
fragment h4
fragment j1
fragment j15
fragment j2
fragment k14
fragment k2
fragment k5
fragment l16
fragment l2
fragment q2
fragment q5
fragment t7
fragment u3
fragment v2
fragment v4
fragment z2
fragment z7
frakas
frondous
fwell
garlic cloves
germie
gewgle
gingham
glacé
gloven
glukes
gneiss
gordgeous
gourdgeous
grass border
grubz
gryst
gust
hamail
hamsix
hazen
henna drum
hibred
holey
hollibaugh
honeycomb
huggins
hugins
hurry
hypnotic
ibex
icanthis
inapod
indy-rella
indyrella
ing
insydout
intersection
irradial
isochor
ix
ixorus
jalousie
jay six
jaysix
jetties
joki
jonqal
juke
kandy ribnz
kandy snakes
kathy‘s dilemma
keeko
kettelbee
king‘s crown
kitl
knase
knight's bridge
knights bridge
knightsbridge
knight‘s cross
knopen
kuke
kule
kwazeela
küle
laced
lacy
lava juice
leaflet
lettuce farm
lightning bolt
lilah beans
linked
lobella
lobellia
locar
lokomotive
lollywimple
lotus pods
luv-a
magma
mak-rah-mee
man-o-man
marasu
marbaix
marbles
meer
melody
melting mooka
membranart
meshmerize 2
mi2
mixed signals
molygon
monotangle
mooka
mooka 3d
mooka easy
mr. e
mr.e
msst
muchin
mumsy
munchin
myrtle
mysteria
m‘spire
n'zeppel
nacho
narwal
nebel
nekton
neuron
nexton
nipa
noom
nymph
nzeppel
nzepple
olb
onamato
oof
opus
orange peel
orbs
orlique
oval paradox-y thing
pais
paizel
palrevo
papyrus
paradox
patena
patina
pea-nuckle
pearls
pearlz
pellet
pendrills
pepper
perfs
petal puddle
phicops
pickpocket
pilla
pina
pinch
pinwheels
pixioze
pixoze
plum leaf
pods
poke root
pokeleaf
pokeroot
pop-cloud
prestwood
printemps
puf
puff-o
punzel
purk
purrlyz
quabog
quandry
quandu
quare
queen's crown
queen‘s crown
quib
quiltz
quipple
raddox
rain
ramy
ravel
reef
repeat pattern stacks
ripple
rixty
roller
rosette
roxi
roxi2
ruflz
rumpus
rundel
ruutz
sabi
sampson
sand swirl
sandswirl
scallops
scena
schiefer
schway
scoodle
screen
scrolled feather
scute
sea wave
sedgling
sez
sh-rock
sharalarelli
shard
shattuck
shing
showgirl
slab
snail
snare
snugz
socc
spawn
spinners
spoken
springkle
springle
sproing
squid
squill
squirmy
stacks
star map
starawn
starmap
static
stature
stef-ah-ni
stiritup
stoic
stonework
strata
striping
strircles
sugarcane
swag
swarm
tagh
thanksgiving
ticings
tidal
tidings
tink
tipple
toodles
tortuca
trelina
trentwith
trentworth
triangear
triangle
triangles
trigue
trio
tripoli
tropicana
tuffit
tunnelvizion
twiggy
twing
twisted ribbons
twisted ropes
umble
undu
unyun
vega
venetian
verdigogh
vermal
vernazz
viaduct
vink
vitruvius
voxter
w-2
wadical
warble
warmth
waves
wavy border
waybop
weave
web
well
well well well
well well who
wheelz
widgets
wiking
wildwood
winkbee
worms
xircus
xyp
y-ful power
y-knot
yin-yang leaf
yincut
ynix
zailz
zander
zazzle
zenith
zinger
zingo
zonked