While working on another project (stay tuned!), I came up with this. It’s not what I was shooting for, but I think it’s kind of interesting. It looks a bit like a city street map from a time before urban planning.
What is going on here is that a single particle is placed on the canvas in a particular position and with a particular direction. At every iteration, the particle moves a small amount in its given direction. There is some random variation in the exact direction, but it ends up leaving a straight line, albeit a slightly wobbly one. Also at every iteration, there is a change that a new particle will be spawned and will branch off in a new direction, roughly 90 degrees from the previous particle’s path. A particles “dies” if its next position would leave the canvas or cross another line.
In my last post , I mentioned Nannou , a generative art framework for the Rust programming language. While I am focusing mainly on drawing here, Nannou goes much further dealing with user interface, audio and video, and even lasers ! Its goal is to provide tools for artists building any kind of art installation.
For drawing, it is similar to Processing in how it is used, and therefore similar to all the other frameworks I’ve discussed here, which are all based on, or at least inspired by, Processing.
This is my first real new post since 2020. All the ones posted at the end of 2023 were written back in 2020, and have been backlogged while we dealt with personal issues. New year, new posts!
In my previous posts, I’ve explored some basic generative art in a variety computer languages and art frameworks. We tried Javascript with p5.js , Clojure with Quil , and Java and Processing . I don’t have any post to document it, but in the past few years, I also experimented with Kotlin and Go for artwork.
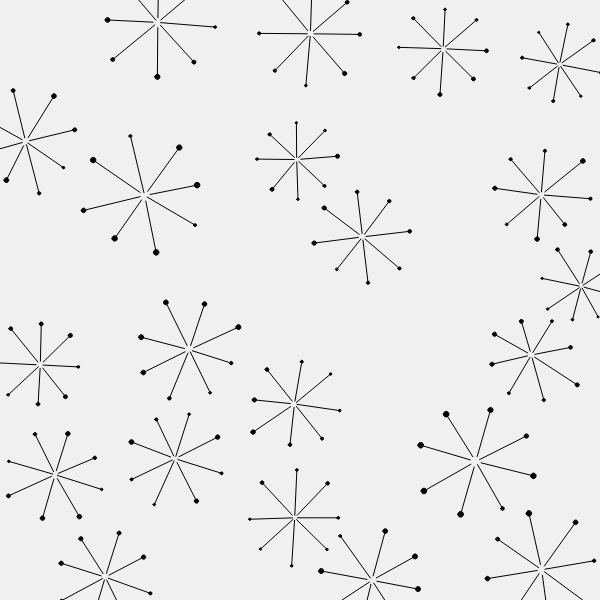
In my previous post , we came up with a program to generate a single 8-armed component of the aah tangle. In this post, we’ll figure out how to spread them randomly around the canvas, as in the image at the top of the post. We’ll use the program from the last post as a starting point.
As a first try, let’s just generate a draw 20 aah images randomly on the canvas. Our draw() function looks like this:
Explore
Tags
12 days of zentangle
2017 review
3d
3z
6-ring
acrylic
acrylic paint
algebra
alphabetica
altered book
amanda
amigurumi
amour fou
angel
applique
apprentice
apprentice tile
aprentice tile
art
art club
art doll
art impressions mini journal
art journal
art journaling
art raffle
art stamping
arteza
articulatedmolygons
artist
artist's trading cards
artists book
atc
attractor
atz
aura
basic codex
batman returns
beanie peeps
beginner
beginners
behavioral animation
beth webber
betica
bijou
bijouisms
bina the bear
binary
biology
birthday
bitty bookz
black
black tile
blue
blue bottlefly
body
boids
book
book binding
book making
bookbinding
bristol board
brusho
bug
bunny
caran d'ache
cartesian coordinates
cat doll
chalk art
challenge
chaos
christmas
circles
class
classes
clockwork
clojure
clothing
collaborative
collage
collision detection
color
color challenge
color mixing
color wheel
colored pencil
colored pencils
convertable doll
converter
copic marker
copic markers
corona virus
cover
covid dreams
covid-19
crafts
crafty intentions
critter corner
crochet
crochet pattern
crochet you
crown
cymascope
cymatics
czt
czt 30
de jong attractor
delft delights
dick blick
dingbatz
dingsplatz
distress ink
diy
doll
doll clothes
doll pattern
doll shoes
doll wig
doodledoit
doodles
dragon
drawing
dressers
dressup doll
duotangle
ed emberley
editorial
eni oken
entanglement
examples
experimental
experimentation
fabric
facebook
fairy
fall
felt
fern
fiber art
finger puppets
forest pixie
found art
fountain pen
fractal
fractalized
fractals
fragment
frequency coloring
friends doll
gel pen
generative art
github
glass pen
glitter
go
golang
gold
gouache
green
grey
grey tile
grid
guest artist
halloween
hand made
handwriting
happy things
hawk
helping hand
hexadecimal
holiday
how to
hsb
hsl
hsla
hybrid
hypha
hyphae
ifs
ikea
illusion
inchies
index
inktense
inktober
inktober 2024
inktober2024
iterative function system
java
javascript
journal
junk journal
junk mail cards
koala and mila
kotlin
l-systems
lalylala
languages
lettering
lighting
liquatex
liquatex markers
llama doll
lord of the rings
luna lapin
map
markers
mask
math
matthew higbee
measuring
meditation
mermaid
metallic
micro
micro art
micro art journaling
micro book
micro journal
mini
mini art
mini book
mini journal
mitsuki bun-bun
mixed media
monotangle
moon
mosaic
multi media
music
music monday
nannou
nannou app
nannou sketch
nano sized
new year's
noise
noodlers ink
october
ooak
ooly
organization
p5.js
page starters
painted rocks
painting
painting with friends
pants
paper
paper dolls
passport book
pattern
pattern drafting
pearl-x
penmanship
perfect binding
photography
physics
pilot
pink
pixie doll
planner
polar coordinates
pollock
polychromos
poo paper
primer
processing
project pack 1
project pack 2
project pack 6
project pack 7
pumpkin
purple
pva glue
quil
radial blossom
real life
red
renaissance
reticula
review
rgb
ring binder
rubber band bracelets
rust
scratch art
sculpture
sepia
setup
sewing
shading
shard
shoes
sierpinski triangle
silver
sketch book
sketchbook
slow stitch
software
sol lewitt
sound
spin art
splash ink
spooktacular2019
sproing
spundalaz
stamping
star
stash builder
stash maker
steampunk
step-out
stickers
strange attractor
strathmore
street art
string
studio
surprise
svensson attractor
sweet ami ann
tahga
tan
tan tile
tan tiles
tangleation
tangled words
tangles
technique
technique cards
techniques
ted talk
template
text
thanksgiving
the artists husband
the game of life
throwback
throwback thursday
tiara
tilda
tilda doll
tilda friends
tile
tints on tan
tiny abstract art
tiny art journaling
tiny book
tiny houses
tiny journal
tiny museum
tiny thing
tiny things
tool
tool tip
tools
tooltip
travel
travel kit
traveler's notebook
troll
tron
tuna
turquoise
turtle graphics
underoos
underpinnings
up
urban sprawl
utilitarian
valentangle
velocity coloring
video
vision board
wall drawings
watercolor
website
weebee
wings
wolf
wonder woman
wordless
wordless wednesday
yarn
yellow
zen gem
zenbutton
zendala
zentangle
zentangle kit
zentwining
zia
Tangles
0000 tangles here if any
2-n-5
3d mooka
3d-room
3pair
a-dalfa
aah
abukas
actinar
adante
african artist
african mask
afterglow
aloha
amaze
ambler
ammon
amphora
angel fish
antidot
antidots
apeel
apollonian waves
appearance
aquafleur
arc flower
archer
arckles
arrowheads
articulated molygon
arukas
asian fans
aura knot
aura leah
auraknot
auras
avreal
awdry
b'twined
b-horn
bales
ballot
balloya
bamboo
bannah
barbd
basket
baton
batton
batz
bb
beadlines
becki
beedle
beedz
beelight
beeline
berries & leaves
berry tops
betweed
birds on a wire
black box
black-eyed peas
blankett
blooming butter
borbz
boss
boti
botie
botto
box spiral
box spirals
brax
brayd
braze
bricks
bridgen
bronx cheer
btl joos
bubble love
bubbles
bucky
bulb lantern
bumper
bumpety bump
bundles
bunzo
bursti
buttercup
b‘dylan
c-wing
cadent
callops
canard
caral
carpet daisy
carrés
casella
cat-kin
caterpillar
caviar
centipede
chads
chainlea
chard
chartz
checkers
cheesecloth
chevron
chicken wire
chillon
circfleur
circgleur
cirquital
claire
claws
cobbles
cockles 'n‘ mussels
cogwheel
coil
connector
cool 'sista
cootie
coral
coral seeds
cornerz
courant
crazy 'nzeppel
crazy 'nzepple
crazy auraknot
crazy cadent
crazy huggins
crazy n'zeppel
crazy nzeppel
crazy nzepple
crescent moon
crescent wave
crewelery
criss & cross
criss cross
cruffle
cubine
cyme
daisy beads
dandelion seeds
dansk
deco border
delftware
dessus-dessous
dewd
dex
dingbatz
diva dance
diva dance - rock-n-roll
doo dah
doodle bugs
drack
dragonair
dribbetz
droplets
drua
drupe
dyon
d‘rua
echo
echo lines
echoism
eke
ellish
emingle
ennies
enyshou
equerre
evoke
eye-wa
e‘rutas
facade
fassett
façade
featherfall
feathers
fengle
fern
fescu
festune
feziii
fife
finery
fiore
five oh
flake
flee
floatfest
floating disks
floo
flooka
floom
floorz
flora
florez
florz
flovine
flukes
flutter
flutter bi
flutter pie
flutter tile
flux
flying geese
flyte
footlites
footprints
fracas
fragment
fragment a13
fragment b11
fragment b13
fragment b2
fragment b7
fragment c15
fragment d1
fragment d2
fragment d6
fragment e5
fragment f11
fragment f2
fragment g22
fragment g7
fragment h15
fragment h2
fragment h3
fragment h4
fragment j1
fragment j15
fragment j2
fragment k14
fragment k2
fragment k5
fragment l16
fragment l2
fragment q2
fragment q5
fragment t7
fragment u3
fragment v2
fragment v4
fragment z2
fragment z7
frakas
frondous
fwell
garlic cloves
germie
gewgle
gingham
glacé
gloven
glukes
gneiss
gordgeous
gourdgeous
grass border
grubz
gryst
gust
hamail
hamsix
hazen
henna drum
hibred
holey
hollibaugh
honeycomb
huggins
hugins
hurry
hypnotic
ibex
icanthis
inapod
indy-rella
indyrella
ing
insydout
intersection
irradial
isochor
ix
ixorus
jalousie
jay six
jaysix
jetties
joki
jonqal
juke
kandy ribnz
kandy snakes
kathy‘s dilemma
keeko
kettelbee
king‘s crown
kitl
knase
knight's bridge
knights bridge
knightsbridge
knight‘s cross
knopen
kuke
kule
kwazeela
küle
laced
lacy
lava juice
leaflet
lettuce farm
lightning bolt
lilah beans
linked
lobella
lobellia
locar
lokomotive
lollywimple
lotus pods
luv-a
magma
mak-rah-mee
man-o-man
marasu
marbaix
marbles
meer
melody
melting mooka
membranart
meshmerize 2
mi2
mixed signals
molygon
monotangle
mooka
mooka 3d
mooka easy
mr. e
mr.e
msst
muchin
mumsy
munchin
myrtle
mysteria
m‘spire
n'zeppel
nacho
narwal
nebel
nekton
neuron
nexton
nipa
noom
nymph
nzeppel
nzepple
olb
onamato
oof
opus
orange peel
orbs
orlique
oval paradox-y thing
pais
paizel
palrevo
papyrus
paradox
patena
patina
pea-nuckle
pearls
pearlz
pellet
pendrills
pepper
perfs
petal puddle
phicops
pickpocket
pilla
pina
pinch
pinwheels
pixioze
pixoze
plum leaf
pods
poke root
pokeleaf
pokeroot
pop-cloud
prestwood
printemps
puf
puff-o
punzel
purk
purrlyz
quabog
quandry
quandu
quare
queen's crown
queen‘s crown
quib
quiltz
quipple
raddox
rain
ramy
ravel
reef
repeat pattern stacks
ripple
rixty
roller
rosette
roxi
roxi2
ruflz
rumpus
rundel
ruutz
sabi
sampson
sand swirl
sandswirl
scallops
scena
schiefer
schway
scoodle
screen
scrolled feather
scute
sea wave
sedgling
sez
sh-rock
sharalarelli
shard
shattuck
shing
showgirl
slab
snail
snare
snugz
socc
spawn
spinners
spoken
springkle
springle
sproing
squid
squill
squirmy
stacks
star map
starawn
starmap
static
stature
stef-ah-ni
stiritup
stoic
stonework
strata
striping
strircles
sugarcane
swag
swarm
tagh
thanksgiving
ticings
tidal
tidings
tink
tipple
toodles
tortuca
trelina
trentwith
trentworth
triangear
triangle
triangles
trigue
trio
tripoli
tropicana
tuffit
tunnelvizion
twiggy
twing
twisted ribbons
twisted ropes
umble
undu
unyun
vega
venetian
verdigogh
vermal
vernazz
viaduct
vink
vitruvius
voxter
w-2
wadical
warble
warmth
waves
wavy border
waybop
weave
web
well
well well well
well well who
wheelz
widgets
wiking
wildwood
winkbee
worms
xircus
xyp
y-ful power
y-knot
yin-yang leaf
yincut
ynix
zailz
zander
zazzle
zenith
zinger
zingo
zonked