The Entanglement library now supports Ambler! This officially doubles the number of tangles it can produce! Two tangles! Progress! OK, so two tangles isn’t really all that many, but still! Progress!
Using Entanglement to draw a basic Ambler is easy. Here’s the program that generated the image at the top of this page:
const height = 600; const width = 600; function setup() { createCanvas(width, height); background(255); } function draw() { let amb = new Ambler(width, height, {}); amb.paste(new Point(0, 0)); noLoop(); } So how does it work? Unlike Aah, the other tangle supported by this library, Ambler is a repeating pattern in a grid. So, no need for the collision detection we used with Aah; each pattern has a defined place where it can be drawn. The pattern that goes into each grid square is a box spiral. We build that in each square by dividing each square side into 6 sections, drawing a crosshatch of lines through those points and finding the intersections of those lines. We then use those points to draw the spiral.
We have been using the p5.js Javascript library. Several p5.js functions take a color as a parameter. For example, you might call background(color) to set the background color, stroke(color) to set the color used to draw lines, or fill(color) to set the color used to fill in shapes. In our past examples, we’ve set various colors, but we haven’t always done so consistently.
So how do you set colors in p5.js? It turns out, pretty much any way you want to!
In my last two posts , I showed how to draw most of the Aah tangle using the Javascript p5.js library. In this post, the Aah is complete, as you can see from the image below. However, the Javascript code to do so, does not follow directly from what we saw in those previous posts. I have rewritten it and packaged it into a library: Entanglement . More about that shortly.
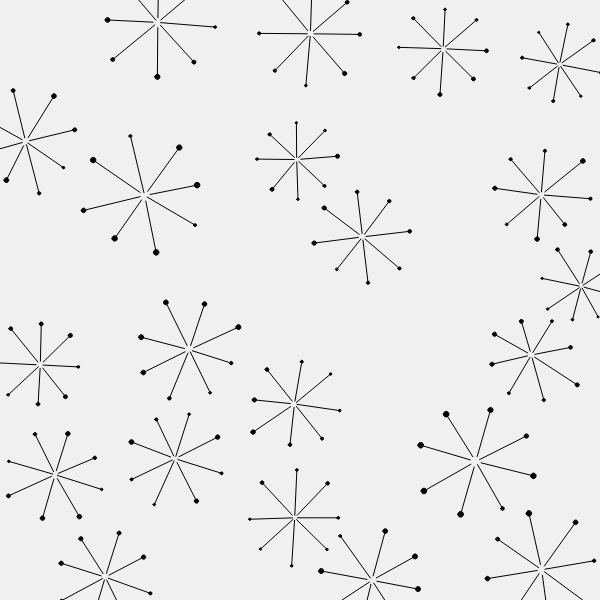
First, lets talk about how the Aah pattern was completed. You’ll recall that we had successfully generated the 8-armed starburst pattern, and distributed copies of it the around the canvas, with some random variations to make it seem more like it was hand-drawn. We avoided overlapping them by using collision detection: we draw a polygon around each pattern, and then as we create new ones, we check the polygon against those for the patterns we had already drawn to make sure there were no collisions. The final image we generated was nice, but missing something important: an Aah tangle is supposed to have small circles randomly scattered between the starburst patterns.
In my previous post , we came up with a program to generate a single 8-armed component of the aah tangle. In this post, we’ll figure out how to spread them randomly around the canvas, as in the image at the top of the post. We’ll use the program from the last post as a starting point.
As a first try, let’s just generate a draw 20 aah images randomly on the canvas. Our draw() function looks like this:
Any Zentanglers out there who made it through my previous posts on generative art may be wondering whether these techniques can be used to draw Zentangles . Let’s try!
Zentangles are built from patterns, called tangles. We’ll try to create a tangle called aah. This is one of the original tangles from the Zentangle originators . There are many variations of aah. We’ll start with a simple 8-armed design. Tandika’s step-out for it looks like this:
In my last post , I talked about generative art, and showed a simple example using Javascript and the p5.js library. In this post, I’ll show another relatively simple example using slightly different techniques. Basically, the process is still the same: program the computer to generate a simple drawing and add an element of randomness. For this example, I am still using Javascript and p5.js.
Many of you may be unfamiliar with Javascript. In this post, I am using Javascript, and am trying to make it as clear as possible. But I am not trying to teach you Javascript. If you would like to learn more about Javascript or programming in general, there are some excellent on-line resources, some free, some not. Javascript is not the only programming language that could be used, I chose it for this series of posts because it’s probably the easiest to get started with (open the online editor in your browser and just start adding code!) If you are already familiar with another language, there is a good chance you can find a way to do art with it!
I am the Artist’s Husband. Yes, I really am Tandika’s husband, and no I am not really an artist. But I am interested in art!
I am a software engineer. Recently, I have been looking in to generative art , or art which is created through some automated means, and I thought I would share some of what I have learned as well as some of the results of my early experiments.
For this week’s Music Monday, I wanted to show you how different various types of tangling sound compared to each other. I chose three examples that have unique characteristics.
Additionally, there will be two musical systems for each of the examples. Under each image there are two “play” buttons. The one on the left, labeled “Rhythmic” refers to the musical system you heard last week, in the “ What Does A Zentangle Sound Like ” post.
Note: Further down this page is an option to play music by clicking on a play button. To be able to hear it, make sure your sound is turned on and the volume set to a reasonable level. The technique should work with most browsers, but I am not able to test it in every one that exists. If you are unable to hear the music, or run into other issues, please let me know on my Facebook Art page by commenting on the post linked to this article. My Sister-in-law recently posted a link to an interesting article. It is about “soundweaving”, which is taking patterns used in traditional folk embroidery and turning them into music. The artist in the article translates the design into laser-cut punch cards and then feeds them through a custom music box. You can read more about his experiments here .
Explore
Tags
12 days of zentangle
2017 review
3d
3z
5xphive
6-ring
acrylic
acrylic paint
algebra
alphabetica
altered book
amanda
amigurumi
amour fou
angel
applique
apprentice
apprentice tile
aprentice tile
art
art club
art doll
art impressions mini journal
art journal
art journaling
art raffle
art stamping
arteza
articulatedmolygons
artist
artist trading card
artist's trading card
artist's trading cards
artists book
atc
attractor
atz
aura
basic codex
batman returns
be well 2025
beanie peeps
beginner
beginners
behavioral animation
beth webber
betica
bijou
bijouisms
bina the bear
binary
biology
birthday
bitty bookz
black
black tile
blue
blue bottlefly
body
boids
book
book binding
book making
bookbinding
bristol board
brusho
bug
bunny
caran d'ache
cartesian coordinates
cat doll
chalk art
challenge
chaos
christmas
circles
class
classes
clockwork
clojure
clothing
collaborative
collage
collision detection
color
color challenge
color mixing
color wheel
colored pencil
colored pencils
convertable doll
converter
copic marker
copic markers
corona virus
cover
covid dreams
covid-19
crafts
crafty intentions
critter corner
crochet
crochet pattern
crochet you
crown
cymascope
cymatics
czt
czt 30
de jong attractor
delft delights
dick blick
dingbatz
dingsplatz
distress ink
diy
doll
doll clothes
doll pattern
doll shoes
doll wig
doodledoit
doodles
dragon
drawing
dressers
dressup doll
duotangle
ed emberley
editorial
eni oken
entanglement
examples
experimental
experimentation
fabric
facebook
fairy
fall
felt
fern
fiber art
finger puppets
forest pixie
found art
fountain pen
fractal
fractalized
fractals
fragment
fragments
frequency coloring
friends doll
gel pen
generative art
github
glass pen
glitter
go
golang
gold
gouache
green
grey
grey tile
grid
guest artist
halloween
hand made
handwriting
happy things
hawk
helping hand
hexadecimal
holiday
how to
hsb
hsl
hsla
hybrid
hypha
hyphae
ifs
ikea
illusion
illustration
inchies
index
inktense
inktober
inktober 2024
inktober2024
iterative function system
java
javascript
journal
junk journal
junk mail cards
koala and mila
kotlin
l-systems
lalylala
languages
lettering
lighting
liquatex
liquatex markers
llama doll
lord of the rings
luna lapin
map
markers
mask
math
matthew higbee
measuring
meditation
mental health america
mental health awareness month
mermaid
metallic
micro
micro art
micro art journaling
micro book
micro journal
mini
mini art
mini book
mini journal
mitsuki bun-bun
mixed media
monotangle
moon
mosaic
multi media
music
music monday
nannou
nannou app
nannou sketch
nano sized
neurographic
new year's
noise
noodlers ink
october
ooak
ooly
organization
p5.js
page starters
painted rocks
painting
painting with friends
pants
paper
paper dolls
passport book
pattern
pattern drafting
pearl-x
penmanship
perfect binding
phi
photography
physics
pilot
pink
pixie doll
planner
polar coordinates
pollock
polychromos
poo paper
primer
processing
project pack
project pack 1
project pack 2
project pack 6
project pack 7
pumpkin
purple
pva glue
quil
radial blossom
real life
red
renaissance
reticula
review
rgb
ring binder
rubber band bracelets
rust
scratch art
sculpture
sepia
setup
sewing
shading
shard
shoes
sierpinski triangle
silver
sketch book
sketchbook
slow stitch
software
sol lewitt
sound
spin art
splash ink
spooktacular2019
sproing
spundalaz
stamping
star
stash builder
stash maker
steampunk
step-out
stickers
strange attractor
strathmore
street art
string
studio
surprise
svensson attractor
sweet ami ann
tahga
tan
tan tile
tan tiles
tangiling
tangle
tangleation
tangled words
tangles
tangling
technique
technique cards
techniques
ted talk
template
text
thanksgiving
the artists husband
the game of life
throwback
throwback thursday
tiara
tilda
tilda doll
tilda friends
tile
tints on tan
tiny abstract art
tiny art journaling
tiny book
tiny houses
tiny journal
tiny museum
tiny thing
tiny things
tool
tool tip
tools
tooltip
travel
travel kit
traveler's notebook
troll
tron
tuna
turquoise
turtle graphics
underoos
underpinnings
up
urban sprawl
utilitarian
valentangle
velocity coloring
video
vision board
wall drawings
watercolor
website
weebee
wings
wolf
wonder woman
wordless
wordless wednesday
yarn
yellow
zen gem
zenbutton
zendala
zensnacks
zentangle
zentangle kit
zentwining
zia
Tangles
0000 tangles here if any
0000 you need tangles here
2-n-5
3d mooka
3d-room
3pair
a-dalfa
aah
abukas
actinar
adante
african artist
african mask
afterglow
aiposaat
all stars
aloha
amaze
ambler
ammon
amphora
angel fish
anooka
antidot
antidots
apeel
apollonian waves
appearance
aquafleur
arc flower
archer
arckles
arrowheads
articulated molygon
arukas
asian fans
aura knot
aura-leah
auragin
auraknot
auras
auravox
avreal
awdry
b'twined
b-fly
b-horn
balancing act
bales
ballot
balloya
bamboo
bannah
barbd
basket
baton
batton
batz
bb
beadlines
becki
beedle
beedz
beelight
beeline
berries & leaves
berries and leaves
berry tops
betweed
birds on a wire
black box
black-eyed peas
blankett
blooming butter
borbz
boss
boti
botie
botto
bownus
box spiral
box spirals
brax
brayd
braze
bricks
bridgen
bronx cheer
btl joos
btwined
bubble love
bubbles
bucky
bulb lantern
bumper
bumpety bump
bumpkenz
bumpkinz
bundles
bunzo
bursti
butria
buttercup
b‘dylan
c-wing
cadent
callops
canard
caral
carpet daisy
carrés
cartoosh
casella
cat-kin
caterpillar
caviar
centipede
chads
chain lea
chainging
chainlea
chard
chartz
checkers
cheesecloth
chevron
chicken wire
chillon
chomborós
circfleur
circgleur
cirquital
claire
claws
cobbles
cockles 'n' mussels
cockles 'n‘ mussels
cogwheel
coil
connector
cool 'sista
cool sista
cootie
coral
coral seeds
cornerz
courant
crazy 'nzeppel
crazy 'nzepple
crazy auraknot
crazy cadent
crazy huggins
crazy n'zeppel
crazy nzeppel
crazy nzepple
crazy'nzeppel
crescent moon
crescent wave
crewelery
criss & cross
criss cross
cruffle
cubine
cyme
d'rua
daisy beads
damsel leaf
dandelion seeds
dansk
deco border
delftware
dessus-dessous
dewd
dex
dingbatz
diva dance - rock-n-roll
diva-dance
doo dah
doodle bugs
drack
dragonair
drawings
dribbetz
droplets
drua
drupe
dyon
d‘rua
echo
echo lines
echoism
eke
ellish
emingle
ennies
enyshou
equerre
evoke
eye-wa
e‘rutas
facade
fassett
façade
featherfall
feathers
fengle
fern
fescu
fescue
festune
feziii
fife
finery
fiore
five oh
flake
flee
floatfest
floating disks
floo
floo-ish
flooka
floom
floorz
flora
florez
florz
flovine
flukes
flukes -'nzeppel - paradox - poke-root - quipple - shard - worms
flutter
flutter bi
flutter pie
flutter tile
flux
flying geese
flyte
footlites
footprints
foundabout
fracas
fragment
fragment a13
fragment b11
fragment b13
fragment b2
fragment b7
fragment c15
fragment d1
fragment d2
fragment d4
fragment d6
fragment e5
fragment f11
fragment f2
fragment fife
fragment g22
fragment g7
fragment h15
fragment h2
fragment h3
fragment h4
fragment j1
fragment j15
fragment j2
fragment k14
fragment k2
fragment k5
fragment l16
fragment l2
fragment q2
fragment q5
fragment t7
fragment u3
fragment v2
fragment v4
fragment w7
fragment x6
fragment x7
fragment z2
fragment z7
frakas
frondous
fwell
garlic cloves
germie
gewgle
gingham
glacé
gloven
glukes
glux
gneiss
gordgeous
gourdgeos
gourdgeous
gourdous
grass border
grubz
gryst
gust
hamail
hamsix
hazen
henna drum
herald
hibred
holey
hollibaugh
hollis
honeycomb
huggins
hugins
hurry
hypnotic
ibex
icanthis
idoz
inapod
indy-rella
indyrella
ing
insydout
intersection
irradial
isochor
ix
ixorus
jalousie
jay six
jaysix
jetties
joki
jonqal
juke
kandy ribnz
kandy snakes
kangular
kathy‘s dilemma
keeko
kettelbee
king‘s crown
kiss
kitl
knase
knight's bridge
knights bridge
knightsbridge
knight‘s cross
knopen
kookeo
ktl
kuke
kule
kwazeela
küle
laced
lacy
lava juice
leaflet
letterish
lettuce farm
lightning bolt
lilah beans
lilife
linked
lobella
lobellia
locar
lokomotive
lollywimple
lotus pods
luv-a
magma
mak-rah-mee
man-o-man
marasu
marbaix
marbles
meer
melody
melting mooka
melvina
membranart
meshmerize 2
mi2
middleton
mist
mixed signals
molygon
monotangle
mooka
mooka 3d
mooka easy
moon pie
mr. e
mr.e
mrth
msst
muchin
mumsy
munchin
myrtle
mysteria
mythograph
m‘spire
n'zeppel
nacho
narwal
nebel
nekton
neuron
nexton
nipa
nippa
noom
noom repus
not-socc
nymph
nzeppel
nzepple
olb
ole-ole
onamato
oof
opus
orange peel
orbs
orlique
oval paradox-y thing
owlpeek
pais
paizel
palrevo
papyrus
paradox
patena
patina
pea-nuckle
pearls
pearlz
pellet
pendrills
pendrils
pepper
peppering
perfs
petal puddle
phicops
pickpocket
pilla
pina
pinch
pinwheels
pixioze
pixoze
plum leaf
pods
poke heart
poke leaf
poke-root
pokeleaf
pokeroot
pop-cloud
prestwood
printemp
printemps
puf
puff-o
puffle
punzel
purk
purlbox
purrlyz
quabog
quandry
quandu
quare
queen's crown
queen‘s crown
quib
quiltz
quipple
qurtuba
raddox
rain
rambles
ramy
ravel
reef
repeat pattern stacks
reticula
reticula k1
reticula u2
ripple
rixty
roller
rosette
roxi
roxi2
ruflz
rumpus
rundel
ruutz
sabi
sampson
sand swirl
sandswirl
scallops
scena
schiefer
schoggi
schway
scoodle
screen
scrolled feather
scute
sea wave
sedgling
sez
sh-rock
sharalarelli
shard
shattuck
shing
showgirl
slab
snail
snare
snugz
socc
spawn
speedwayz
spinners
spoken
springkle
springle
sproing
squid
squill
squirmy
stacks
star map
starawn
starmap
starrite
static
stature
stef-ah-ni
stiritup
stoic
stonework
strata
striping
strircles
sugarcane
swag
swarm
swisit
tagh
thanksgiving
therefore
three_n_three
ticings
tidal
tidings
tink
tipple
tissoooh
toodles
tortuca
trelina
trellina
trentwith
trentworth
tri-po
triangear
triangle
triangle variations
triangles
trigue
trikl
trio
tripoli
tropicana
tuffit
tunnel vizion
tunnelvizion
turkital
twiggy
twing
twisted ribbons
twisted ropes
umble
undu
unnamed
unyun
vega
venetian
verdigogh
vermal
vernazz
vertebraid
viaduct
vink
vitruvius
voxter
w-2
wadical
waes
warble
warmth
waves
wavy border
waybop
weave
web
well
well well well
well well who
wheelz
widgets
wiking
wildwood
winkbee
worms
xircus
xyp
y-ful power
y-knot
yeed
yin-yang leaf
yincut
ynix
zailz
zander
zazzle
zedbra
zenith
zenplosion folds
zinger
zingo
zonked