
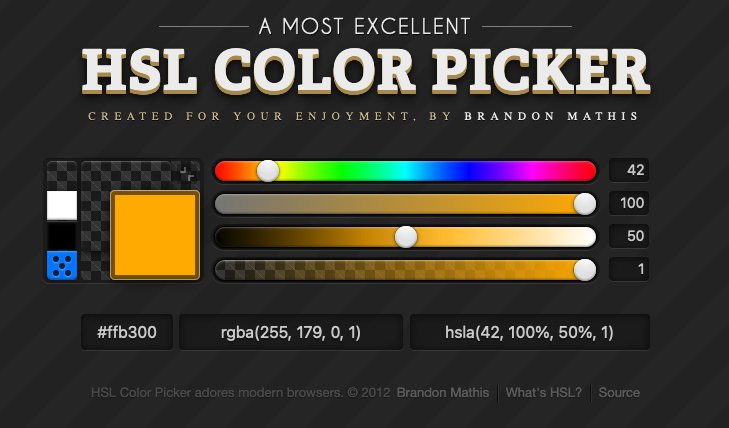
You may have noticed that, in my Nannou apps, I tend to use hsla colors. hsla is hsl plus an alpha channel, a, to control transparency. The hsl part defines the color. hsla stands for hue, saturation and lightness. In this color model, hue is the color itself. You can think if it as being chosen from a color wheel. In many implementations, this number is a number of degrees (0 to 360) or radians (0 to 2pi). In Nannou, it is a number from 0.0 to 1.0. Note that, because of the circular nature of the hue, 0.0 and 1.0 are the same color! Look at the image at the top of this post. It displays hues from 0.0 (along the bottom) to 1.0 (along the top). 0.0 is red. increasing it cycles through all the colors of the rainbow, and back to red at 1.0. If you were to keep going past 1.0, the colors would all repeat. For example, you would find that 1.1 is the same color as 0.1.
The saturation refers to how much of the hue you have, or how vivid it is. In many applications, you might see this as a number between 0 and 100, but in Nannou, it is once again a number between 0.0 and 1.0. At 0.0, all the color has been leeched out and all you have left is a shade of grey. At a saturation of 1.0, the color is as bright as it can be.
The lightness refers to how light the color is, again a number between 0.0 and 1.0 in Nannou. At 0.0, the color will be black, no matter what the settings are. At 0.5, the color defined bt the hue and saturation will be the most vivid. As you move the lightness from 0.5 to 1.0, it starts to wash out, and at 1.0, it is pure white.
With these three values, hue, saturation and lightness, you can define pretty much any color you wish. To that we add the alpha channel, which defines the transparency, and which is, you guessed it, a number between 0.0 (fully transparent) and 1.0 (fully opaque) in Nannou. This defines how much a color covers over what is under it. It is additive; it you set the alpha to 0.1 and draw the same line multiple times, it will appear to get darker each time. Draw it 10 times and it will be fully opaque.
There are color pickers at various websites. A nice one is at https://hslpicker.com/.

You can experiment here to see how hsl colors are put together. If you want to use the colors you come up with in Nannou, remember to map the ranges they are using for hue, saturation and lightness to the 0.0 to 1.0 range.
There are, of course, other color models. If you are familiar with just one color model, it is probably
`rgb`
, which is used extensively to define colors on web pages, and is often the default color model used in various art programs. This defines a color by mixing in various values of red, green, and blue, the
additive primary colors
. Other models include
`hsv`
and hsi, both of which are similar to hsv, as well as
`cie`
and
`lab`
. All of these (and more!) are supported by Nannou and have versions with transparency components (rgba, hsva, laba, etc.) All of these have their advantages and disadvantages.
So, why am I using hsla almost exclusively? Aside from a bit of a learning curve when mapping values to hues (what color is 0.6? What value is green? Unless you know already, you have to look these up!), I find hsla to be more intuitive and easier to read than other models. For example, if I have a yellow, and I want it to be lighter or darker, I can change the lightness value to suit my needs. Whereas, in rgb, I have to change all three values and keep their proportions correct. In hsla, it’s easy to create sets of similar colors, or sets of opposite colors. Since I am making color choices algorithmically, it’s important sometime to be able to make a smooth transition between where I am and where I want to go next colorwise, and it’s much easier to do those calculations in the hsla space than in some of the others, especially rgb.
As I mentioned, other color spaces have their advantages, so you may see me switch to a different one sometime, but for most of my work, hsla will remain my default!