The random string that came up for day five of my “back to basics” journey is, well, complicated! I decided to treat this like a patchwork quilt. I figured it would give me the opportunity to practice many differeent tangles, all chosen at random. Perhaps too many!
This tile has 16 different tangles, two of which are new to me: Moon Pie and Floo-ish. I really love that last one! Choosing all the tangles before I started drawing allowed me to arrange the locations for each so that the composition had a balance that I liked.
Day four of going back to basics with my Zentangle practice. For this tile, I chose a string at random from the instruction booklet, and random tangles from the Legend card and the back of the booklet.
While I enjoyed creating the tile, and it worked great for the reasons I tangle, I am not as excited with the end results. I loved the Cogwheels and the Flux ribbon, but when I added the background, it did nothing to enhance them. It isn’t enough contrast, and distracts from the other tangles.
Day three of my back to basics journey along the Zentangle path! Today, I continued following the instructions in the little booklet in my kit. I randomly selected a string from those shown. It was a triangular shape in the middle of the tile, with three other triangles around it to make up the square.
I don’t have the die that belongs in the kit any more, so I just used a random number generator on my phone to select tangles from the Legend Card in the kit. Just by chance, I got three different tangles with rounded designs and a single, angular grid design! The combination worked out perfectly for this string!
Yesterday, I talked about going back to basics with a restart of my Zentangle practice.
Today, I’m showing you the second tile, which I did yesterday. Again, I followed the instructions in the booklet included in my original kit. The only change I made was to color in the background, in the section containing the Hollibaugh tangle, giving the design stronger contrast.
#drawing #tile #zentangle
Zentangle drawn on Strathmore Vellum Bristol using a black, Micron pen. Shading done with graphite pencil.
I am home!
I know that sounds a bit odd, but if you had my life since the beginning of the Covid pandemic, you would understand. The last original tile I posted was May 26, 2020. Certainly a long time ago!
Since then, I’ve moved 4 times. My stuff has been in and out of storage in three different cities, and I now have a teenager and a pet!
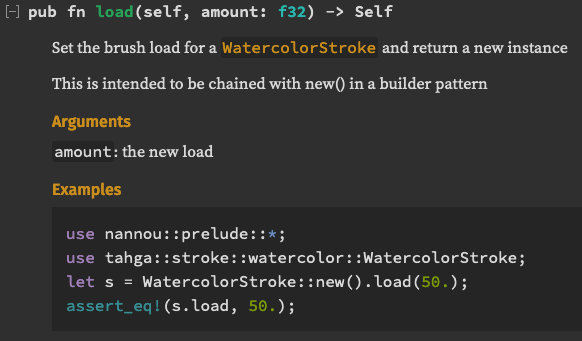
As I was poking around the Internet the other day, I ran across Jared S Tarbell's Gallery of Computation . I was really impressed with what he had done, especially since a few of his ideas were exactly where I was trying to go! I believe I had seen something about his Sand Stroke a few years back, and liked the effect. My Watercolor Stroke is the same basic idea, clearly borrowed from Sand Stroke! Now that I’ve found the site again, I’ll be studying his code closely!
This post is going to be more about Rust than about art. You have been warned!
As I was working on moving the Hyphae code into TAHGA Lib , I found too much complexity and repetition in what I had done before. What I was doing to modularize it for the library was making matters worse.
The problem was that I needed a structure to define a hypha, a single strand that grows over time until it dies. Then I needed a structure, to define a list of hyphae (for those of you who are confused by these terms: hyphae is the plural of hypha.) The Hyphae struct would not only hold the list of Hypha instances, but some housekeeping information as well. In particular, I wanted to set various parameters there which would affect how the hyphae would grow (for example, a initial growth speed, a maximum speed, etc.) So the Hyphae structure would provide a method to generate a new Hypha struct and add it to the list of hyphae.
Those of you who are paying close attention (all of you, I am sure…) may have noticed that things are getting just a bit unwieldy. Two recent posts, The Return of the Boids and Flying Triangles , both use the Boids algorithm. Likewise, two other posts, Watercolor Stroke and Revisiting the Watercolor Stroke , both rely on the Watercolor Stroke code. What’s more, the Watercolor Stroke is intended to be used in several future projects. This means all that code ends up being copied into a bunch of different programs. This is not very efficient! There must be a better way!!
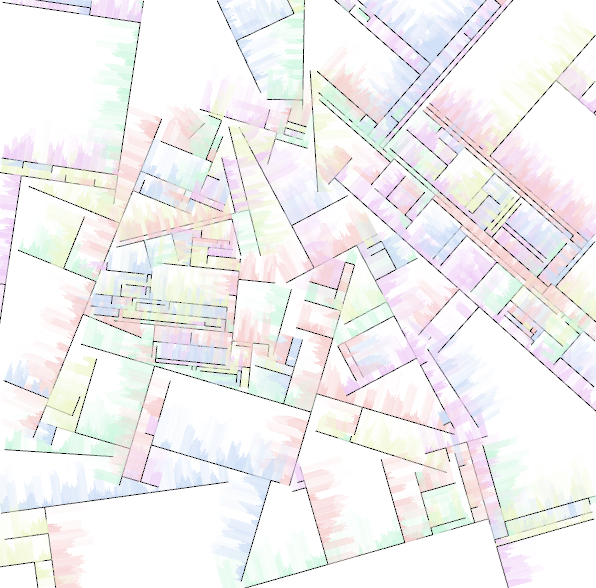
I recently did a post about the watercolor stroke, a method to add a color wash along a line. I’ve extended this to use multiple colors.
You can still pass it just one color as before, using the color() method. But now there is also a colors() method by which you can pass in any number of colors. Watercolor stroke will choose a color from the list at random, and will use that color until one of two things happens:
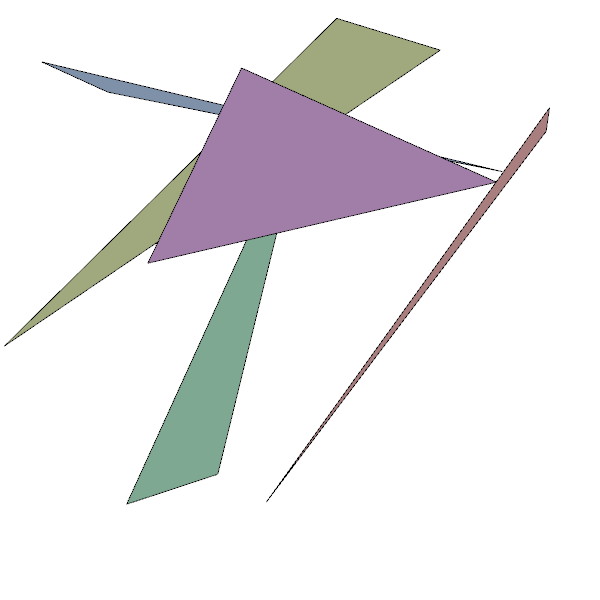
Today, I’d like to try something and see how it works out. Using the Boids work I did recently as a starting point, I’m wondering if I could get something interesting if I grouped boids into groups of three, and instead of drawing the boids themselves, draw the triangles defined by the positions of each boid in each group of three. I’m not sure how well that will work, but let’s give it a try!
You may have noticed that, in my Nannou apps, I tend to use hsla colors. hsla is hsl plus an alpha channel, a, to control transparency. The hsl part defines the color. hsla stands for hue, saturation and lightness. In this color model, hue is the color itself. You can think if it as being chosen from a color wheel. In many implementations, this number is a number of degrees (0 to 360) or radians (0 to 2pi). In Nannou, it is a number from 0.0 to 1.0. Note that, because of the circular nature of the hue, 0.0 and 1.0 are the same color! Look at the image at the top of this post. It displays hues from 0.0 (along the bottom) to 1.0 (along the top). 0.0 is red. increasing it cycles through all the colors of the rainbow, and back to red at 1.0. If you were to keep going past 1.0, the colors would all repeat. For example, you would find that 1.1 is the same color as 0.1.
Recently, I had an idea about adding a color wash to a line. Suppose, in real life (not digitally,) I made a line of watercolor paint on some paper. Then suppose I took a very fine brush and smeared the paint at right angles to the line. I could go down the line and smear each part of it a different amount. This being watercolor, the darkness of the color in the smear would be greatest if I smeared it just a little, but if I smeared it a lot, the color would become quite light. I decided to try and do this digitally (so I don’t have to clean any paint brushes afterwords.)
A while back , I wrote an article about Boids , a flocking algorithm. I didn’t actually implement it at the time; I just talked about it. Now I have some ideas for using it to create some interesting art, so I thought I’d implement it in Rust and Nannou.
There many examples of Boids implementations on the internet. Mine is a straightforward translation of Ben Eater's javascript example into Rust. Here, we are creating 50 “boid” objects, in random positions around the screen and moving at random speeds in random directions. As they pass close enough to “see” each other, they will tend to cluster into flocks. Each boid is a different color to make it easier to track individual ones while watching the app running.
I find myself, when I start a new project, spending a lot of time setting up a basic app before I get to the point where I can create something fun. I have to create a Rust application, set it up to use Nannou, create a basic Nannou app, test it to make sure it’s working (typos are inevitable, it seems). Then I have to add in any cool features I may have come up with from past apps I have done, which means remembering where I did it and copying in the code. The obvious fix for this is to make a template to use as a starting point for new projects. Unsurprisingly, that’s exactly what I did!
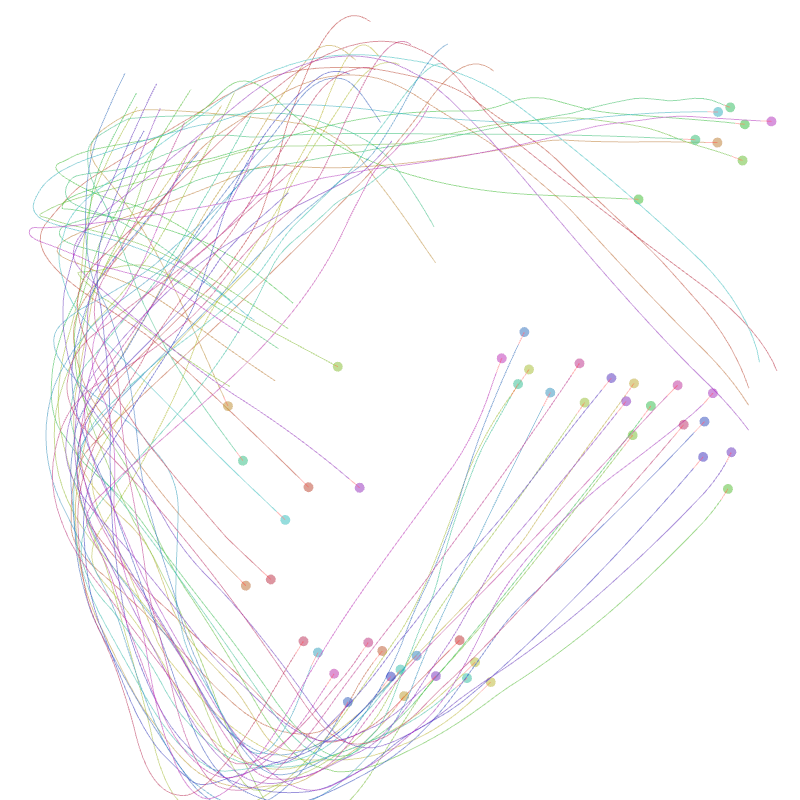
inconvergent has a great article about generative art, with many excellent examples of various techniques. While reading the section about Hyphae , I decided to give it a try and see what I could come up with along those lines.
Hyphae (the plural of hypha) are long tendrils that grow from fungi. They grow from their tips, and will often branch new tendrils. My goal was to come up with a system to simulate their growth by following these rules:
I skipped over pants and shorts to get to the T-Shirt, so that my doll would have a top to go with her skirt. I chose a varigated yarn that I thought would match the skirt. IRL, it matches better than the photographs. The color changes didn’t work out as well as I hoped… I wanted the turquoise up higher on the shirt so it had a different color right next to the blue. However, this isn’t terrible.
Sol LeWitt was an artist who worked in many mediums. and was known for his association with the conceptual art and minimalism movements. As you know if you have been reading my posts here, I am interested in generative art. While Sol LeWitt was not a digital artist, he did do some interesting work in algorithmic art: his Wall Drawings .
LeWitt believed that the idea behind a work of art, rather than the act of producing it, was the actual art work. He rejected the idea that who did the actual work was of primary importance. So he produced instructions (algorithms) for various pieces of art and had others draw them. Some, like Wall Drawing 46 , were very vague: